Rules
Rules are used to provide instructions to the model for Chat, Edit, and Agent requests.
Rules are NOT included in most other requests, such as autocomplete or apply.
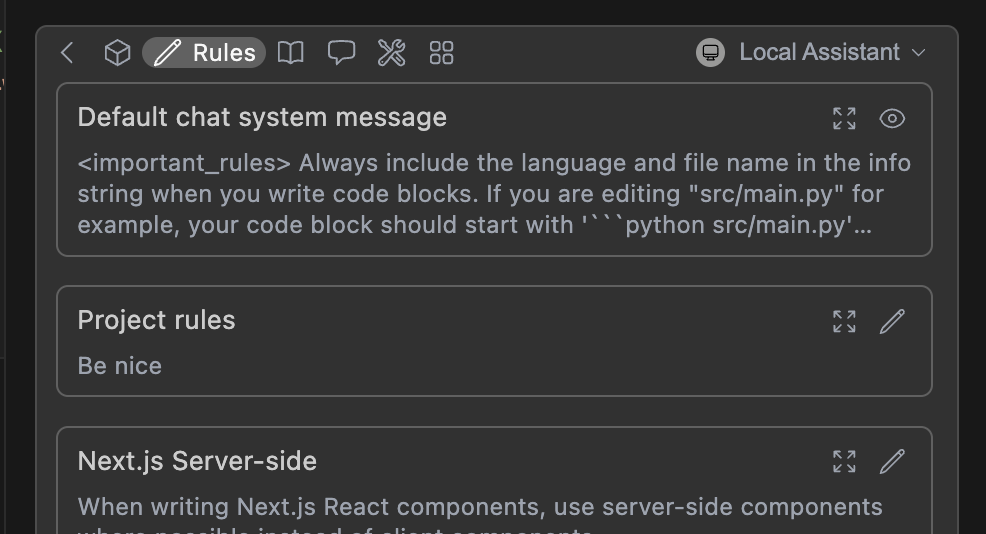
You can view the current rules by clicking the pen icon above the main toolbar:

To form the system message, rules are joined with new lines, in the order they appear in the toolbar. This includes the base chat system message (see below).
rules blocks
Rules can be added to an Assistant on the Continue Hub. Explore available rules here, or create your own in the Hub.
These blocks are defined using the config.yaml syntax and can also be created locally. Rules blocks can be simple text, or have the following properties:
name(required): A display name/title for the rulerule(required): The text content of the rule
Examples:
rules:
- uses: myprofile/my-mood-setter
with:
TONE: consise
- Always annotate Python functions with their parameter and return types
- Always write Google style docstrings for functions and classes
- name: Server-side components
rule: When writing Next.js React components, use server-side components where possible instead of client components.
Chat System Message
Continue includes a simple default system message for Chat and Agent requests, to help the model provide reliable codeblock formats in its output.
This can be viewed in the rules section of the toolbar (see above), or visit the source code here
Advanced users can override this system message for a specific model if needed by using chatOptions.baseSystemMessage. See the config.yaml reference.
.continuerules
You can create project-specific rules by adding a .continuerules file to the root of your project. This file is raw text and its full contents will be used as rules.
Simple Examples
- If you want concise answers:
Please provide concise answers. Don't explain obvious concepts. You can assume that I am knowledgable about most programming topics.
- If you want to ensure certain practices are followed, for example in React:
Whenever you are writing React code, make sure to
- use functional components instead of class components
- use hooks for state management
- define an interface for your component props
- use Tailwind CSS for styling
- modularize components into smaller, reusable pieces